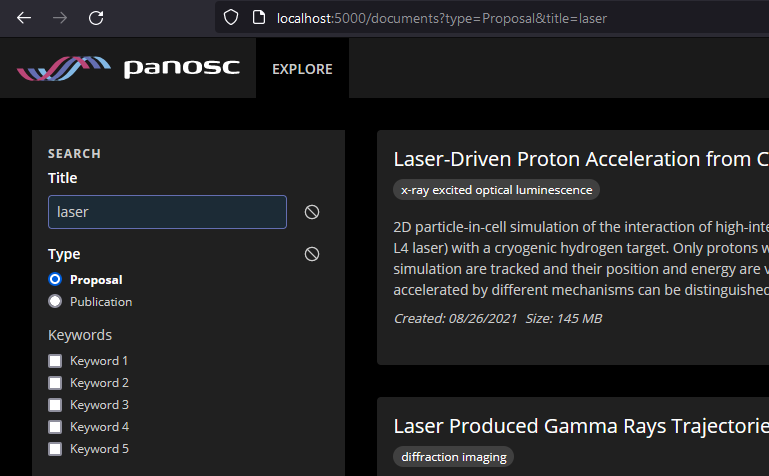
Persist filters to URL
Created by: axelboc
I managed to implement something with modifying search-api-adapter. Here is how it works:
- Interacting with the filters now updates the URL's query params (with
history.push()). - One filter = one query param.
- The query params of list and range filters follow specific format, respectively:
<keyword-1>~<keyword-2>~<...>and<min>~<max>. The use of tilde as separator leads to nicer URLs as it is not encoded (unlike,). - When a filter component renders, its value is read from its corresponding query param. If the query param is present and has a value then the filter is considered active.
- When the search results render, a new filters configuration object is created with
init(filterables), which is then mutated based on the state of the filters in the URL (i.e. by setting theisActiveandvalueprop of the filters that appear in the URL). The resulting object is passed totranslate()to then fetch the results.
With the URL now the source of truth for the state of the filters, it is important not to lose the query params when navigating away from, and back to, the results page. This is the new purpose of the useSearchStore: it stores the query string so that the NavLink component can add it to the "Explore" link.